
Buttons X version 1.9.0 introduced responsive options which gave control to users to change button appearance for desktop, tablet and mobile.
Prior to version 1.9.0 Buttons X used to automatically adjust button styles based on screen size. But now this has been turned OFF by default. It is better to style your buttons for tablet and mobile screens but If you don't feel like doing so then you can turn ON automatic button styles from settings page.
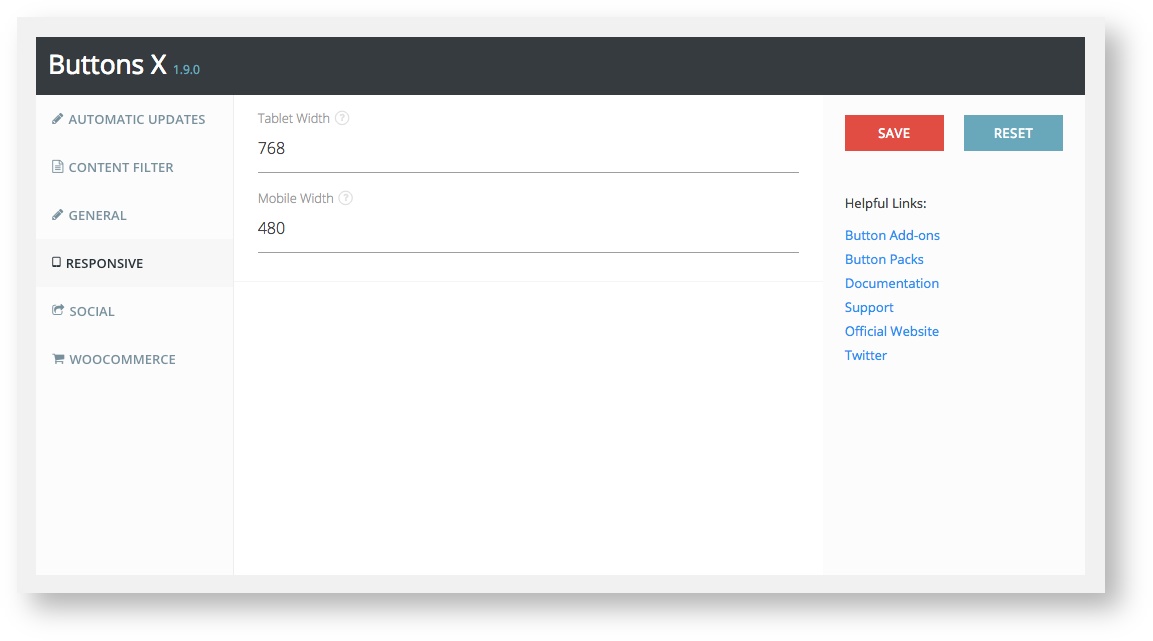
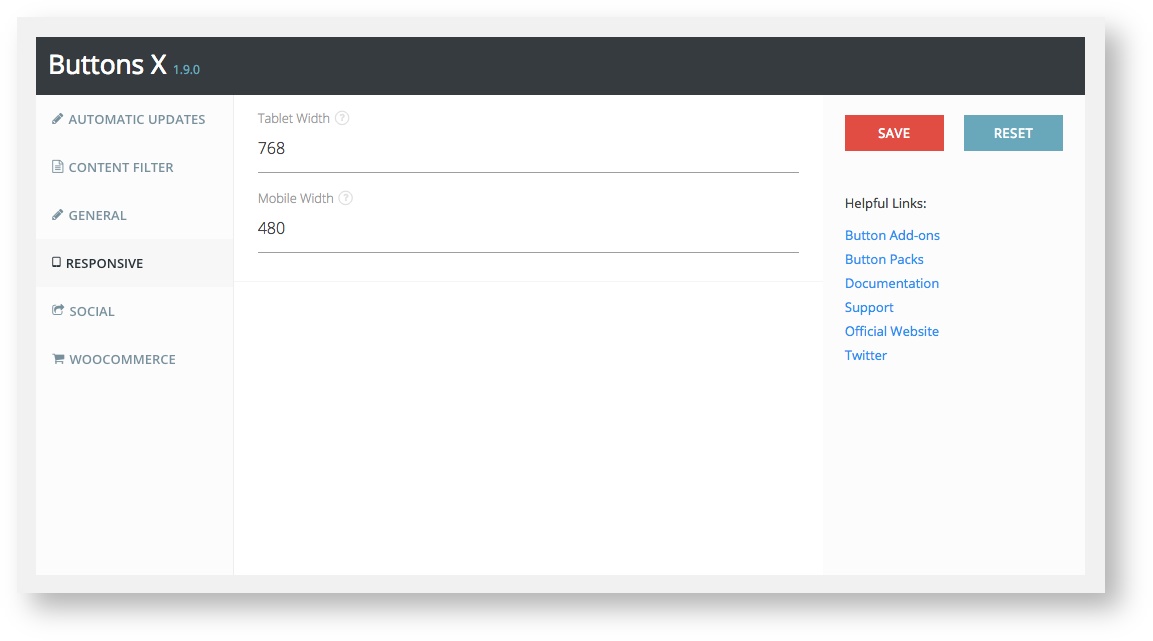
In order to set responsive styles, first you should visit the settings page and set the screen width for tablet and mobile devices. These width's trigger the respective button view.
How to set width and height:

Once you have set up the responsive settings, go to edit button screen. If you are new to Buttons X then make sure you first read how to create a simple button.
On edit button screen you should see "Responsive" tab under "Advanced" section. Click the "Responsive tab". Under it you should see "Tablet" and "Mobile" tabs. Click on "Tablet"
Related articles appear here based on the labels you select. Click to edit the macro and add or change labels.
|