Creating a Dual Button
Buttons X makes it easy for users to create dual buttons by just selecting the two already created buttons. Let's get started!
Dual buttons require at least two single buttons. Learn how to create a single button.
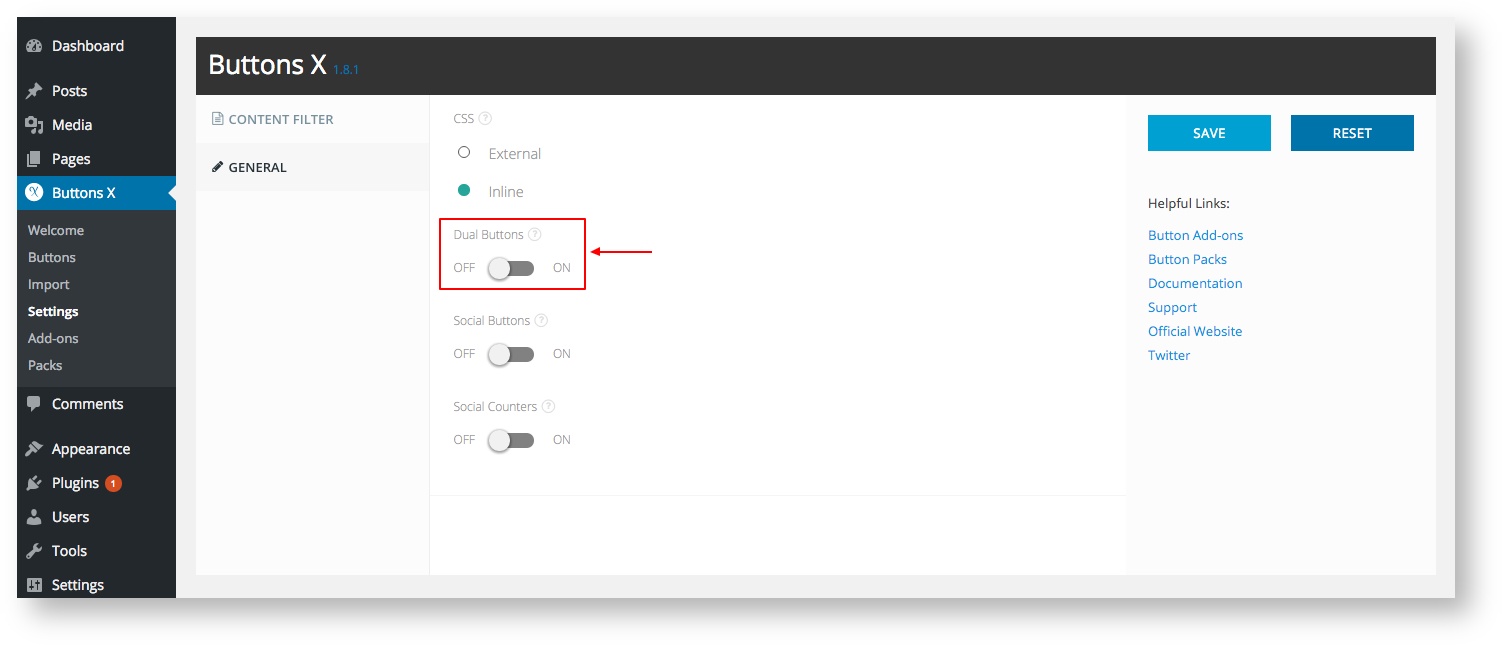
1. First of all you need to enable dual buttons if you haven't done so already. Navigate to Buttons X > Settings > General and turn on dual buttons.
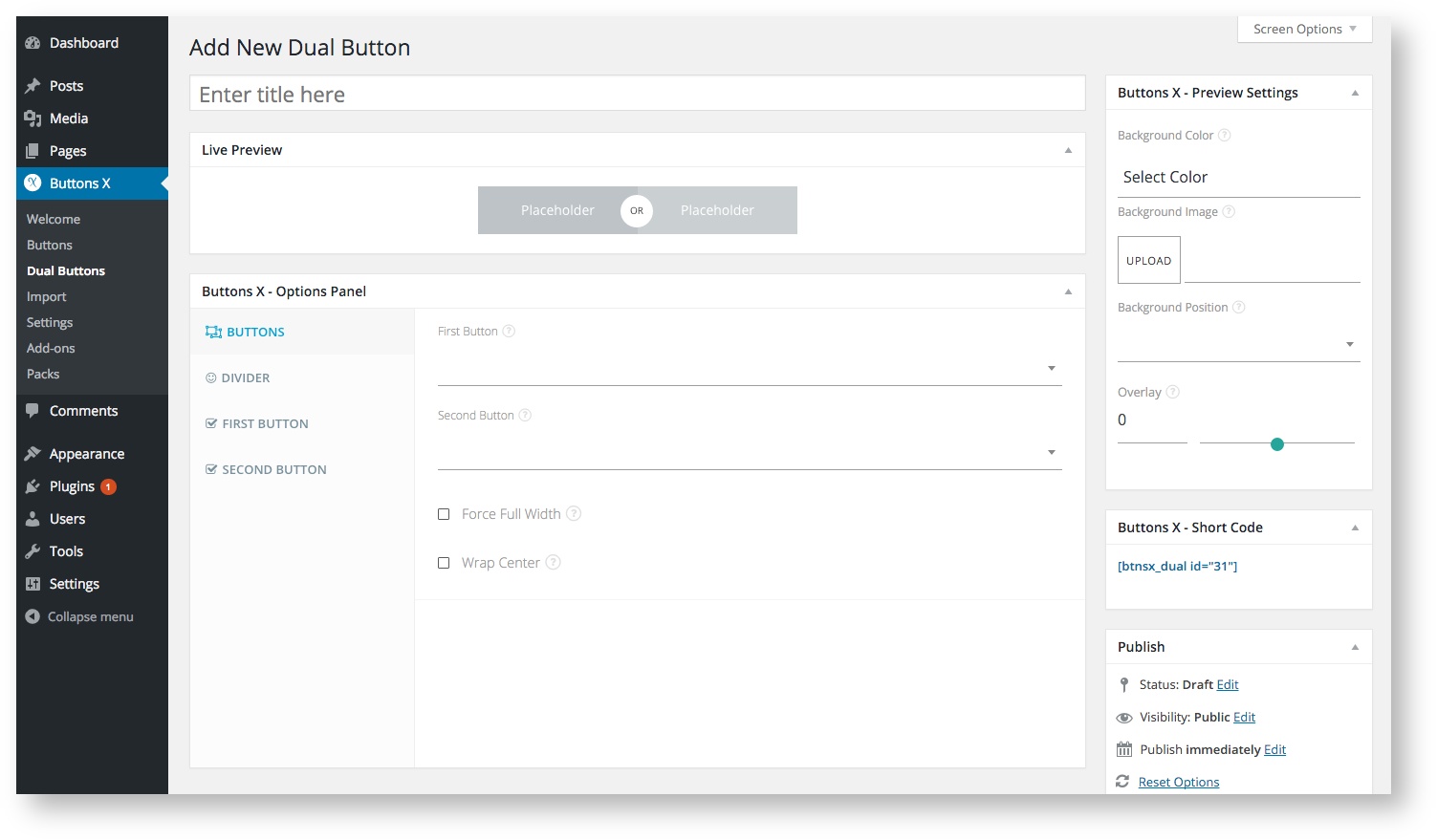
2. Now navigate to Buttons X > Dual Buttons. Click "Add New" at the top of the page. You will notice that there is already a button made for you. This is just a placeholder button.
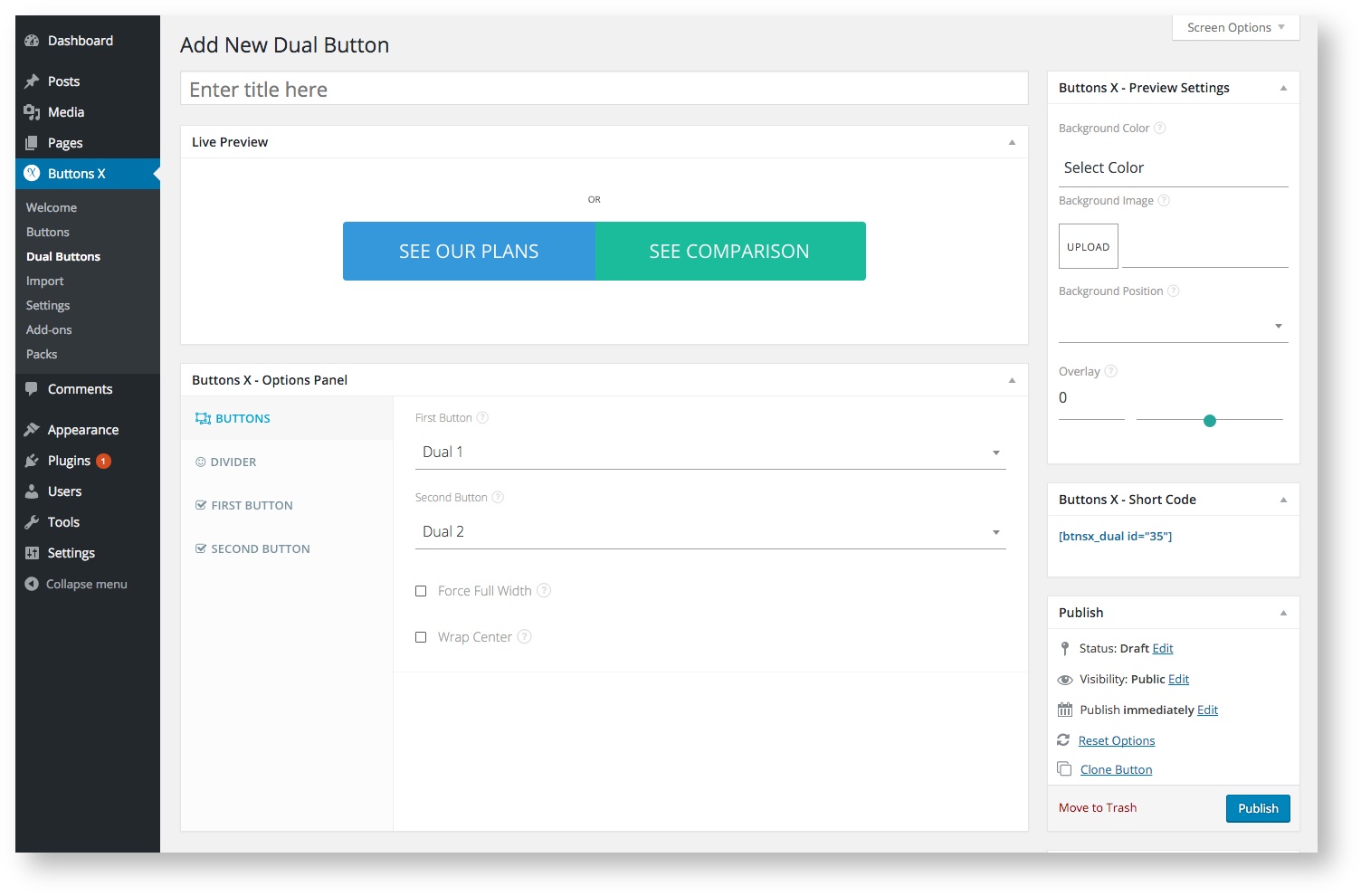
3. Now we need to select our buttons. For this tutorial I am using the following buttons:
- Dual 1 ( Download and import file / Make sure the file ends with .json and not .txt )
- Dual 2 ( Download and import file / Make sure the file ends with .json and not .txt )
You can use these buttons or any of your already created one's.
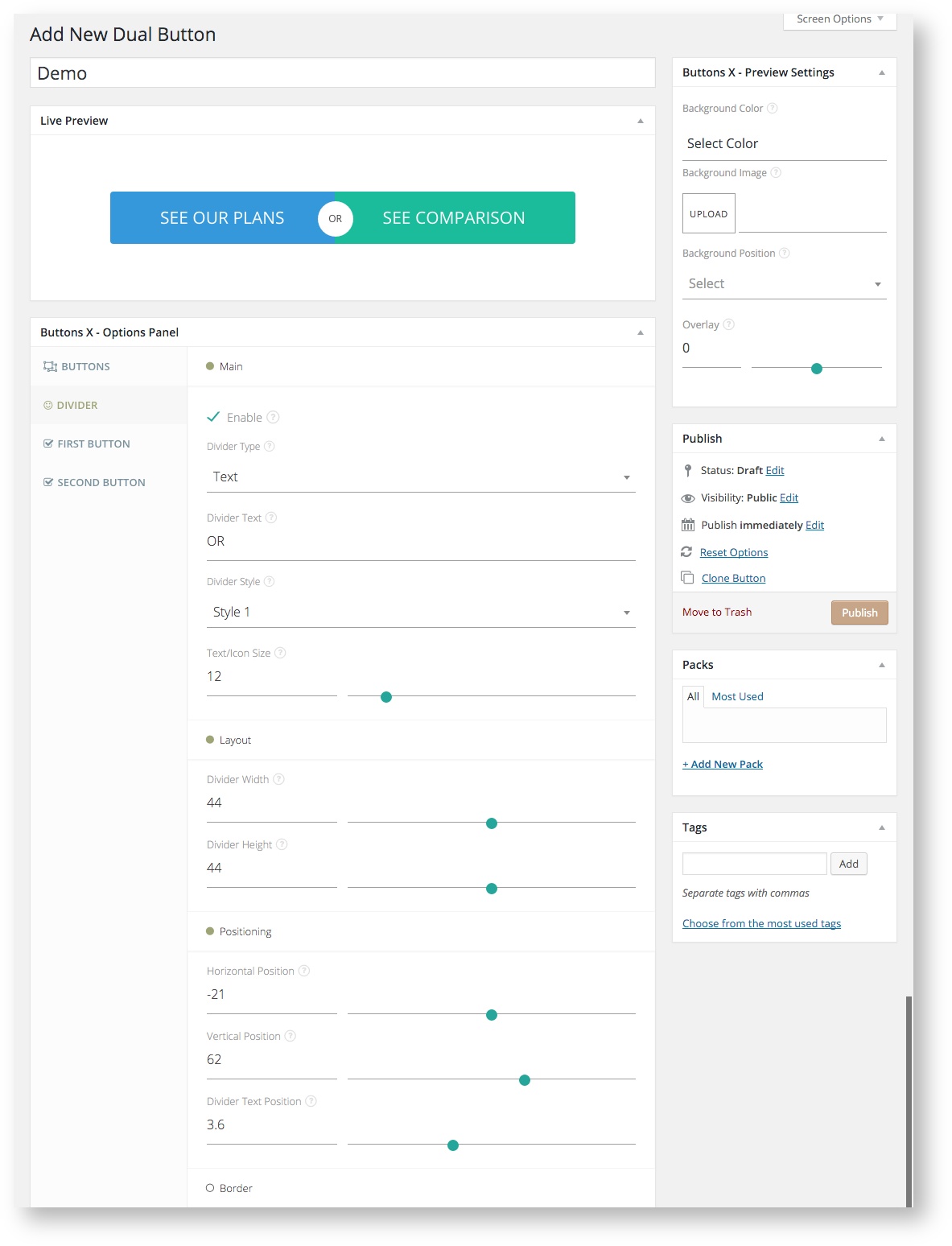
3. Now we will adjust the divider according to our buttons. Click the 'Divider' tab.
- First of all, we will change the size of the divider by increasing its width and height. Under 'Divider' click 'Layout' and set width & height to 44.
- Next we need to position the divider. Click 'Positioning' tab which is right below 'Layout' tab. Under 'Positioning' tab set horizontal position to -21 so that the divider is centred between the two buttons horizontally. Then set vertical position to 62 so that the divider is centred between the two buttons vertically. Then we need to increase the text size and set it's position. Click the 'Main' tab and increase the text size to 12. Then under the positioning tab set text position to 3.6.
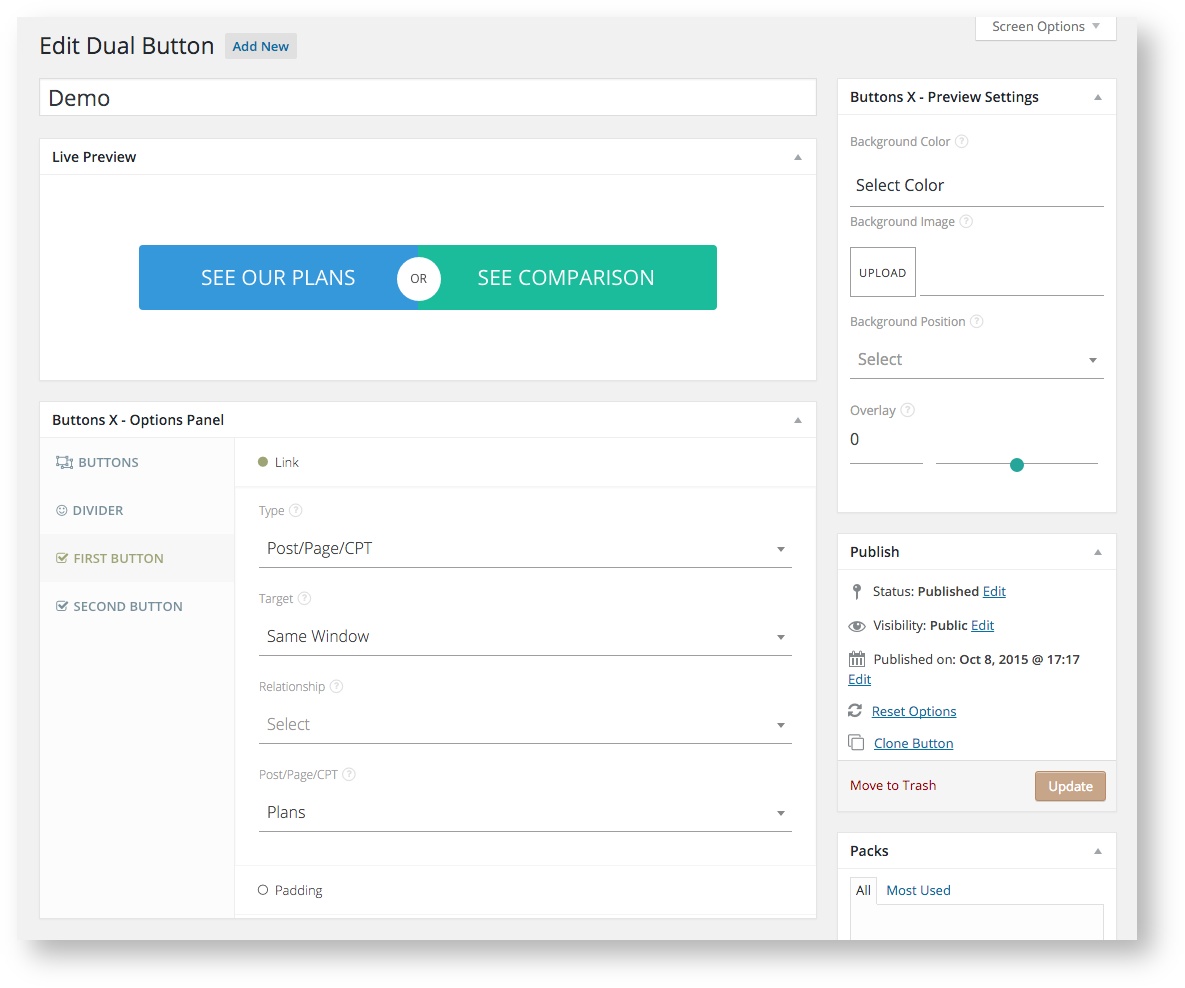
4. Now we just need to override button links. Click 'First Button' tab and then 'Link' tab under it. Select the required type of link. I need to link the first button to 'Plans' page. Buttons X comes with an option to select any post, page or custom post type as link. So using this option I will override the link for first button.
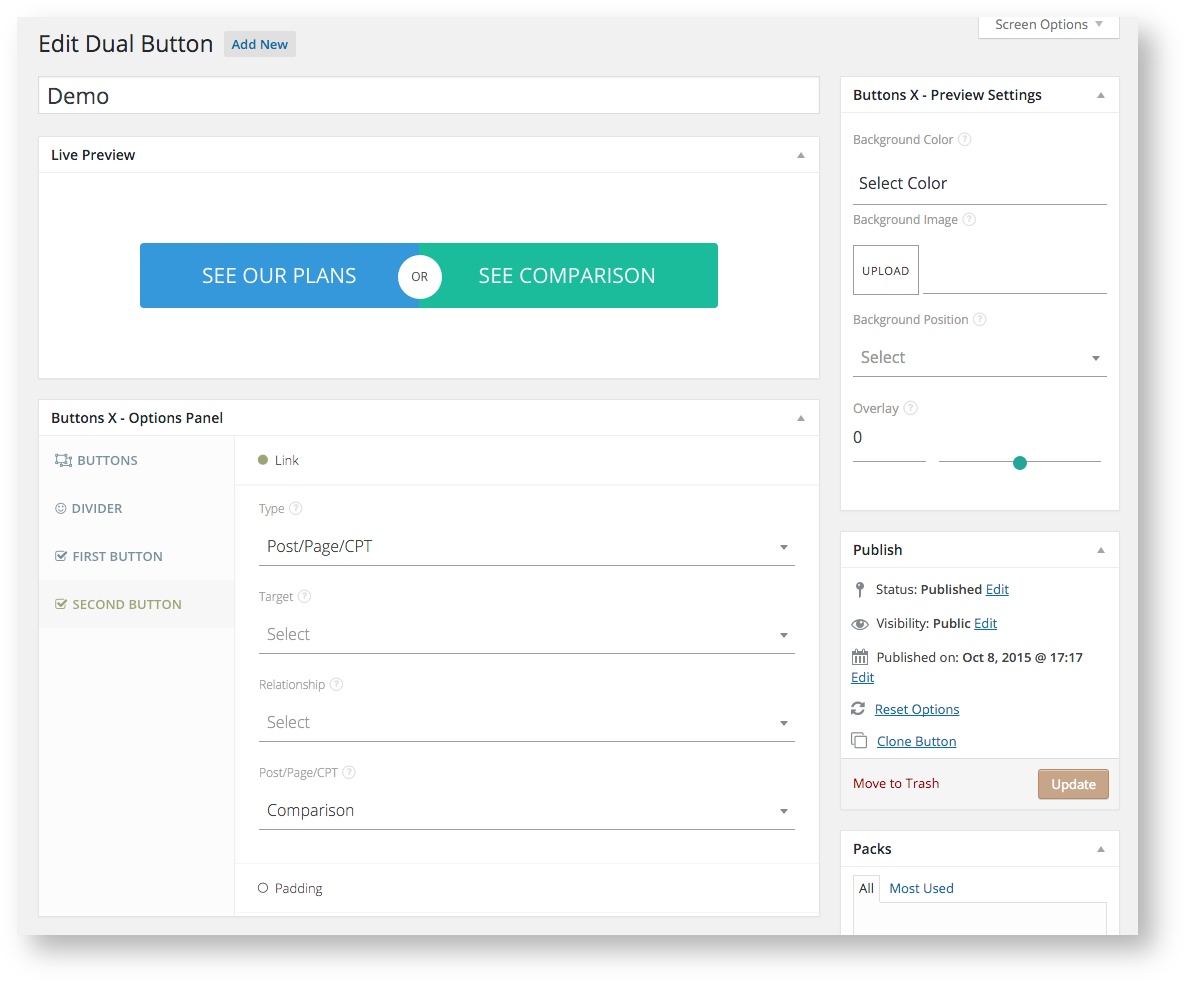
5. Overriding link for second button is exactly similar to the first button. Just select 'Second Button' tab and follow the same procedure as mentioned in the previous point. Instead of selecting plans page I have selected 'Comparison' page.
(Optional) Add a pack and tags to easily find your button when you have lots and lots of buttons.
Once you have finished all these steps, give button a title and save the button.
Now, navigate to 'Dual Buttons' > 'Dual Buttons' and you can find the button short code in the 'ShortCode' column. Put this short code wherever you would like to display the button (on a post, page, etc.).