/
Creating a Simple Button
Creating a Simple Button
In this section you will learn about creating beautiful buttons using Buttons X button builder plugin for WordPress.
Let's get started.
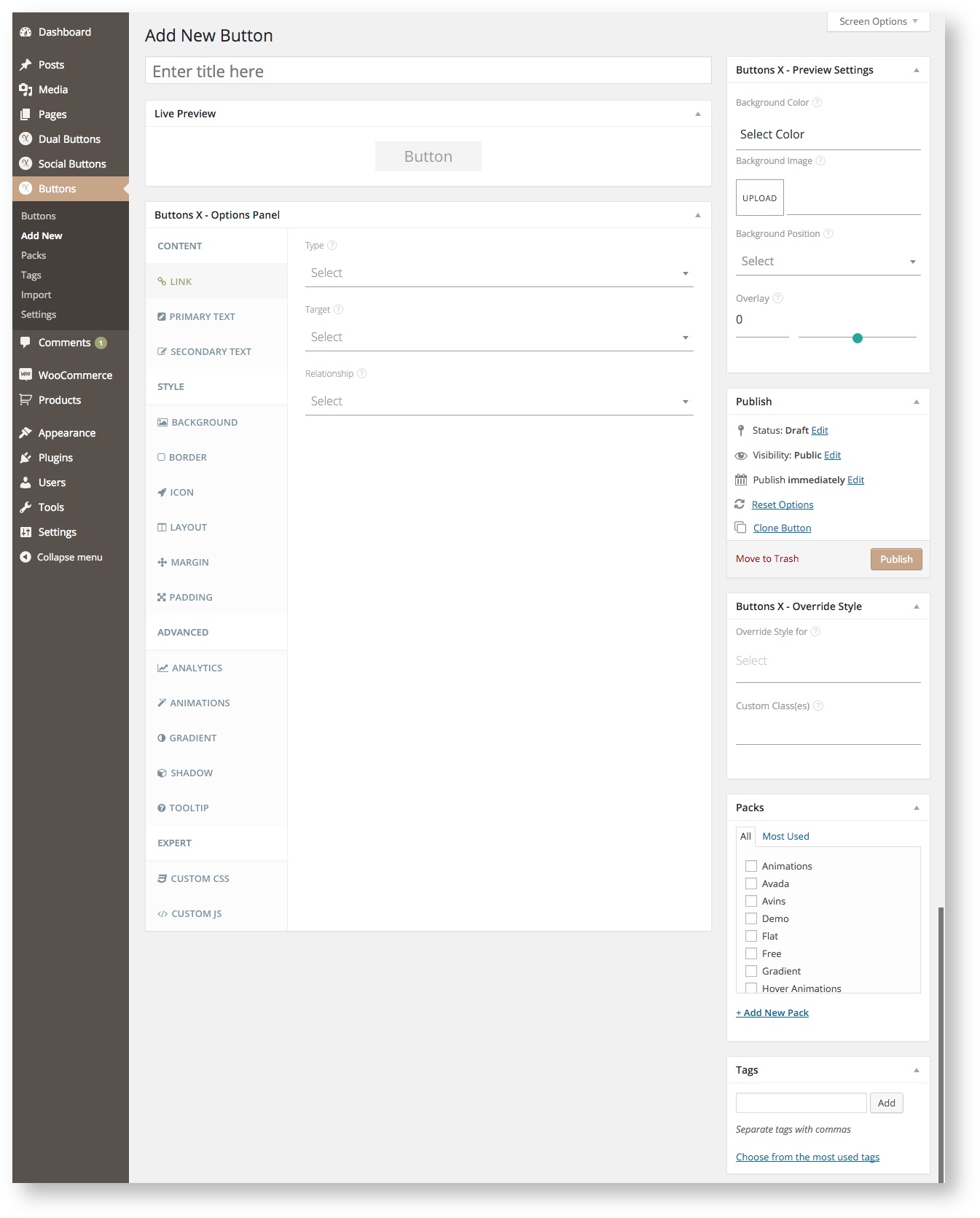
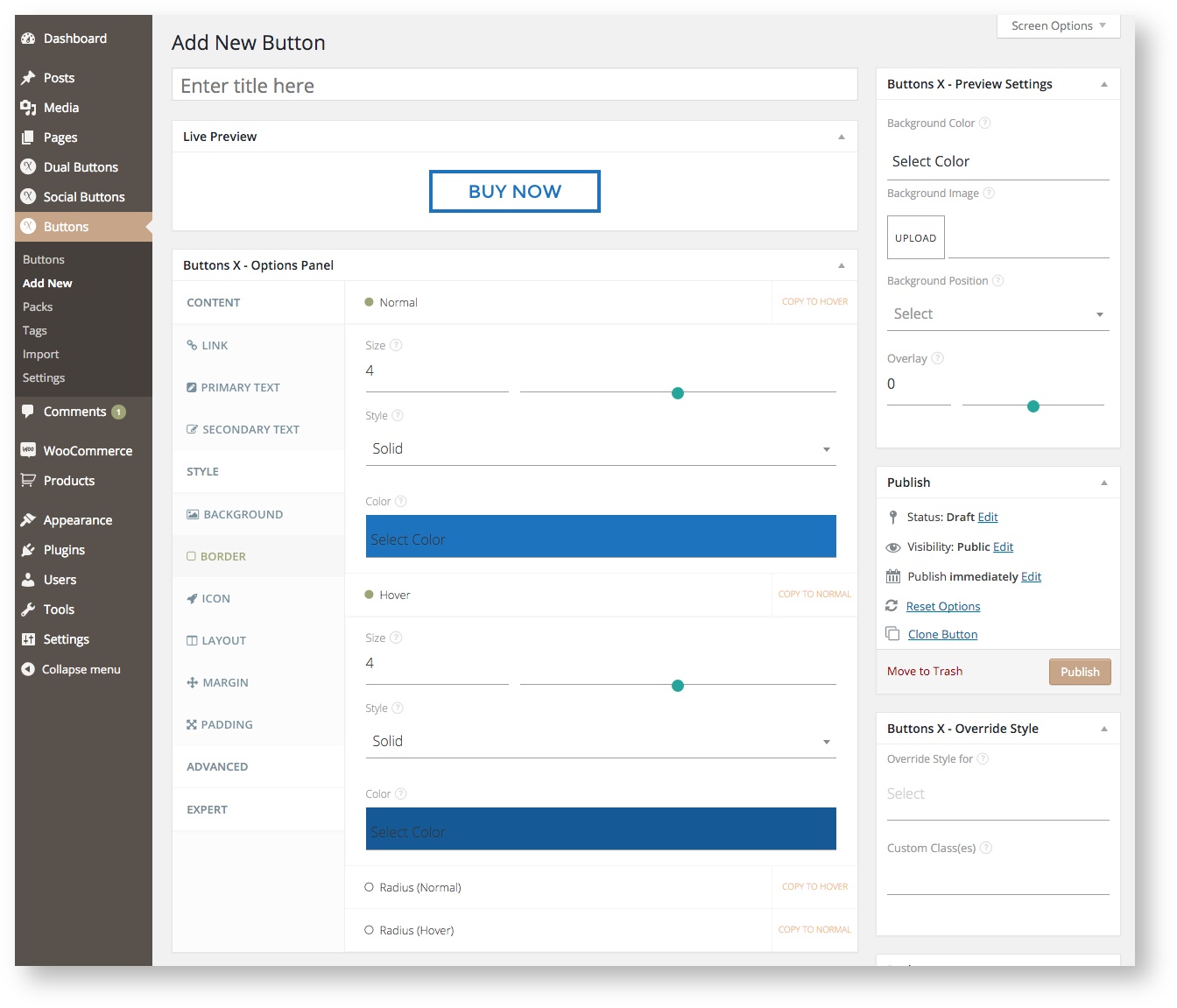
1. Navigate to 'Buttons' > 'Add New'. You will notice that there is already a simple button made for you. This button is just to get you started.
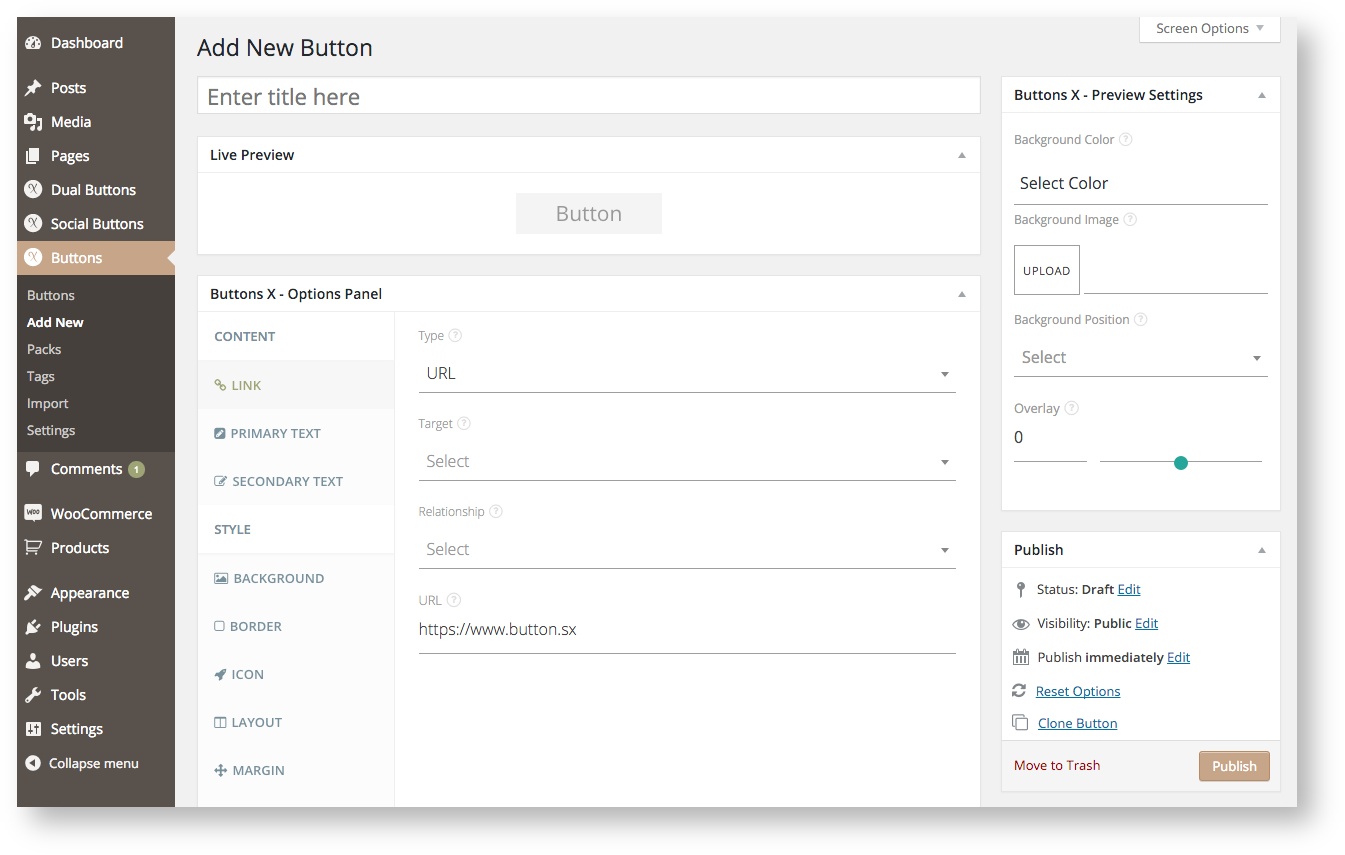
2. LINK:
- The link is selected by default as it is the first option tab.
- Select 'URL' as type of link.
- Once you have selected 'URL' option you will see 'URL' field becomes visible. Add a custom URL like https://www.button.sx.
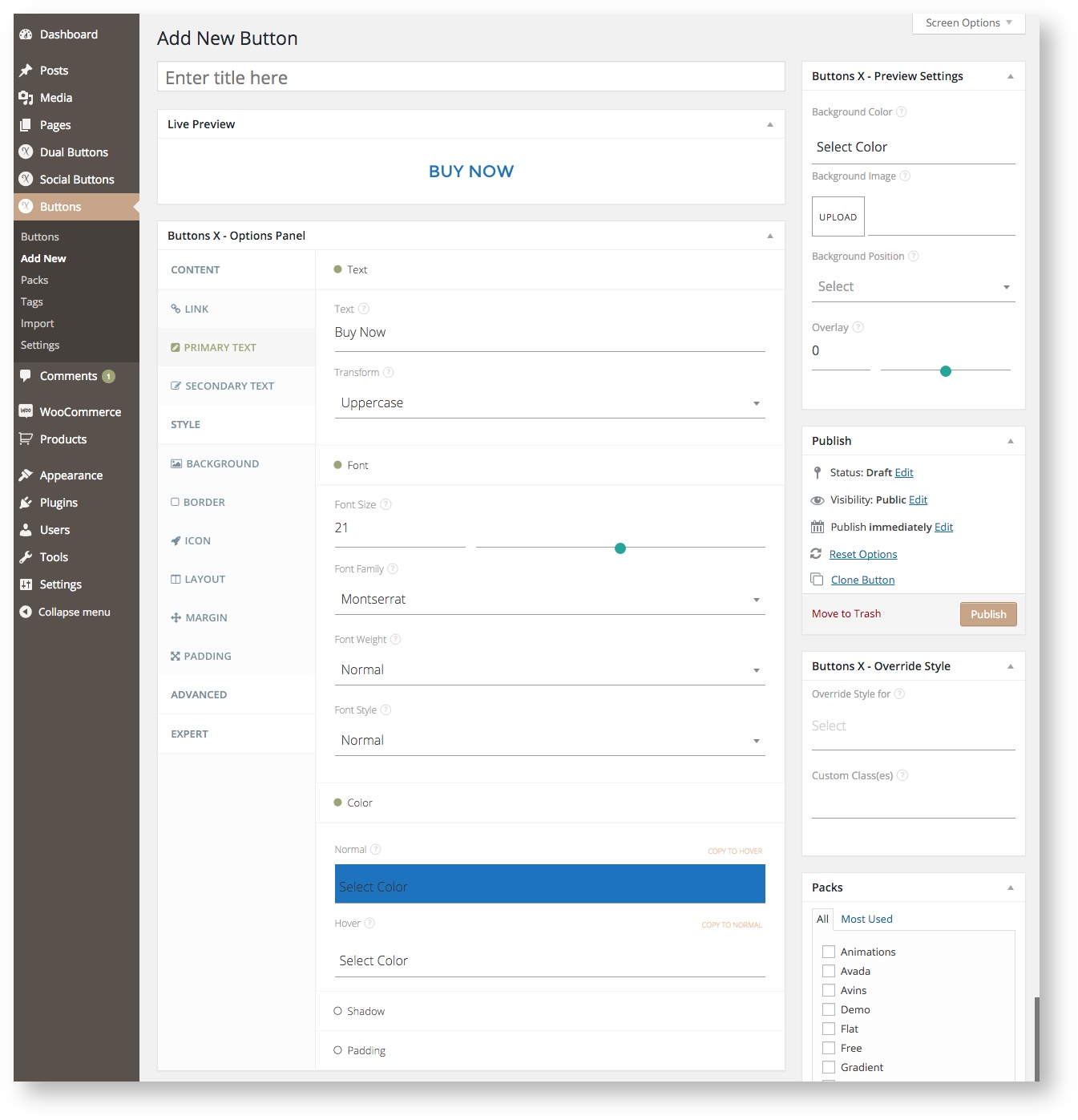
3. PRIMARY TEXT:
- Click 'Text' and change the 'Text' field. I changed the text to 'Buy Now'.
- Click 'Font' and change the font family. I selected 'Montserrat'.
- Click 'Color' and change normal and hover colors. Normal color selected is '#1e73be'. Hover color selected is '#155a96'.
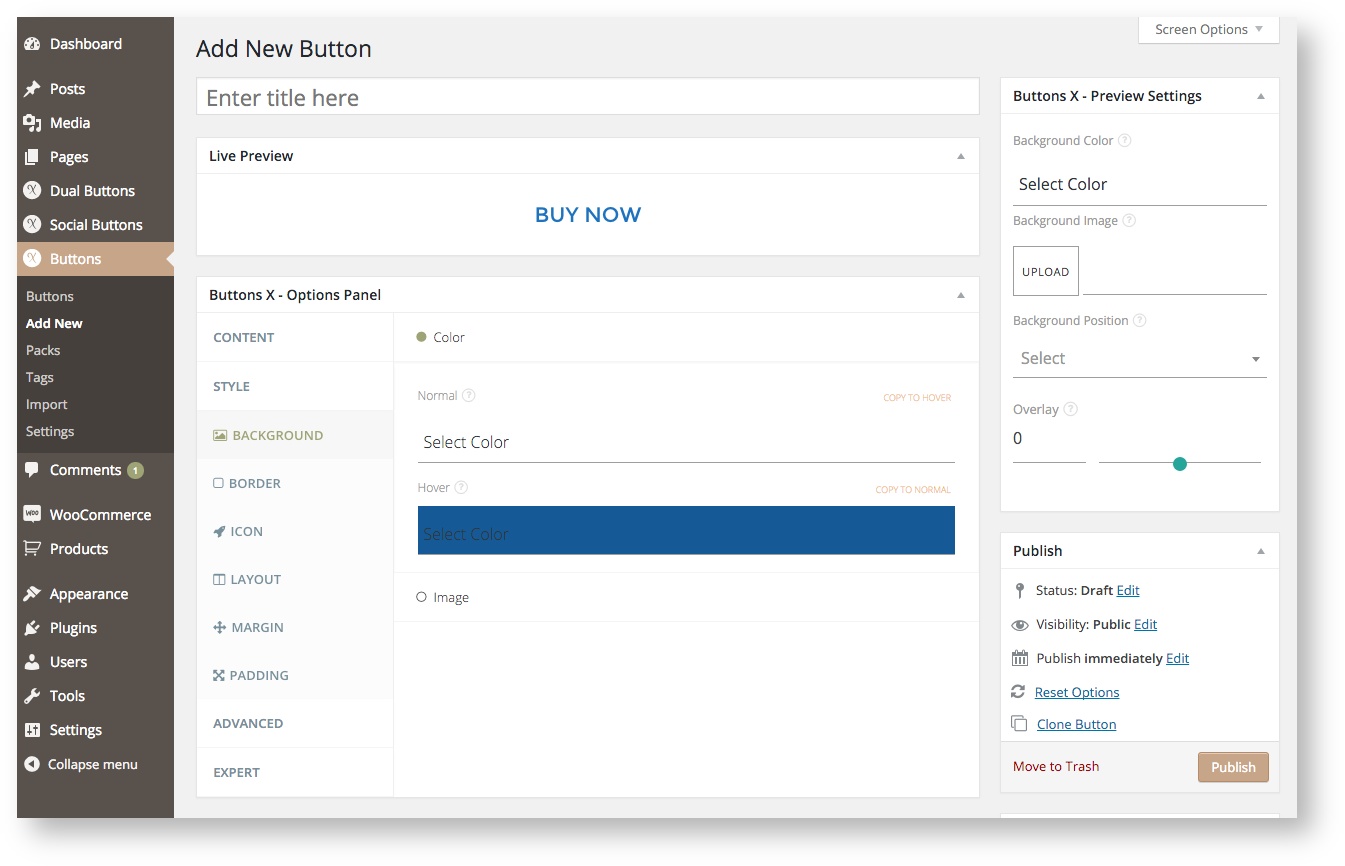
4. BACKGROUND:
- Click 'Background' tab under 'Style' category and change normal and hover background color values. Check live preview for live background color changes. Color values used are '#ffffff' (normal) and '#155a96' (hover).
5. BORDER:
- Next, click 'Border' under 'Style' category. Then click on 'Normal' and set border for the button. There are 3 fields namely, Size, Style & Color. First add border size then change the style and then color. Values used are '4' (Size), 'Solid' (Style) & '#1e73be' (Color).
- The fields under 'Hover' are exactly similar to 'Normal'. I will be using the same values except the color value. So click on 'Copy To Hover' button to easily copy over normal border values to hover. Then click on 'Hover' and change the border color value to '#155a96'.
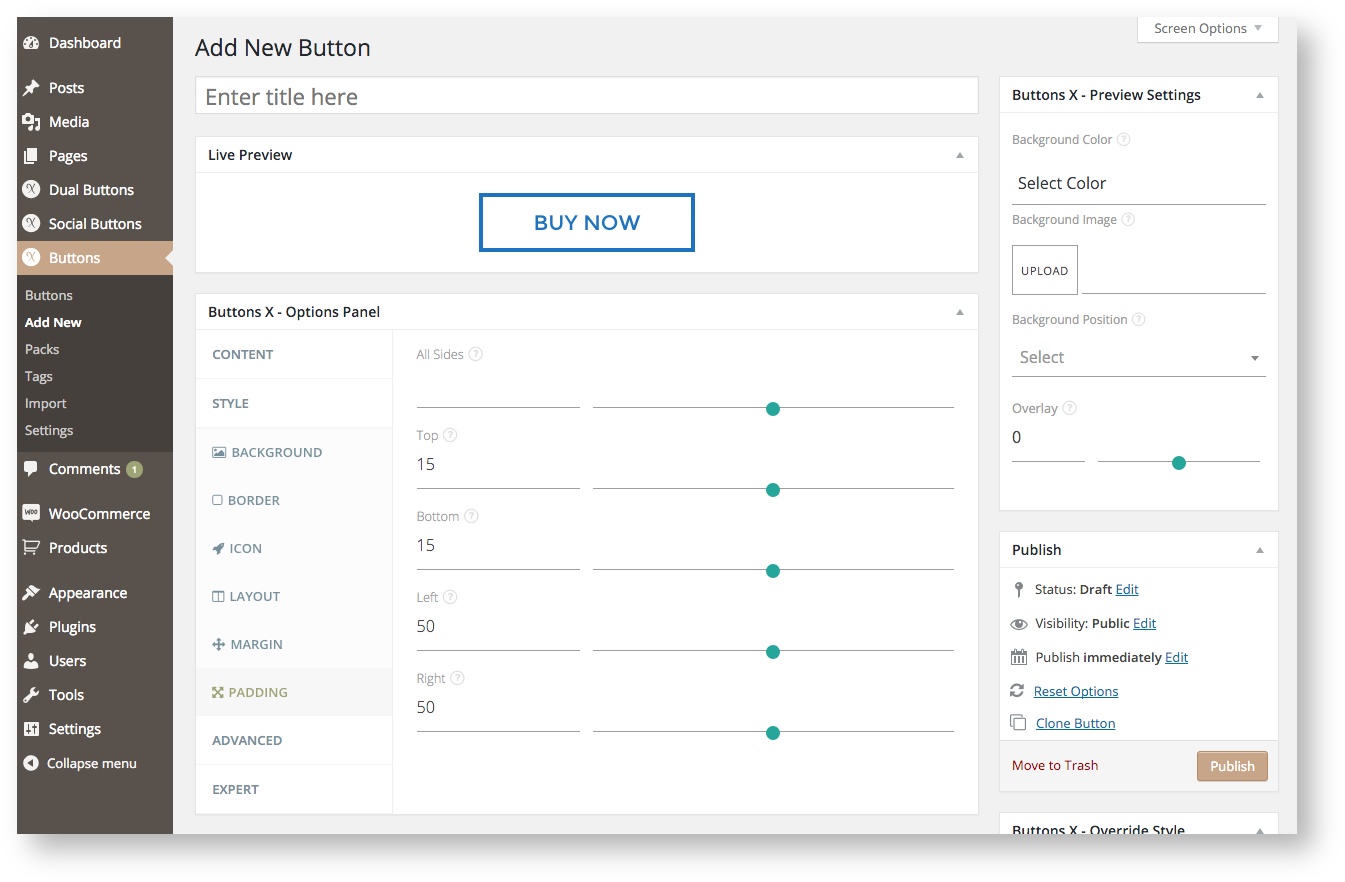
5. PADDING:
- Next, click 'Padding' under 'Style' category and adjust the top, bottom, left and right padding values. You can see the button adjusting according to padding values in the live preview box.
(Optional) Add a pack and tags to easily find your button when you have lots and lots of buttons.
Once you have finished all these steps, give button a title and save the button.
Now, navigate to 'Buttons' > 'Buttons' and you can find the button short code in the 'ShortCode' column. Put this short code wherever you would like to display the button (on a post, page, etc.).
, multiple selections available,
Related content
Plugin Settings
Plugin Settings
More like this
Introduction
Introduction
More like this
Getting Started
Getting Started
More like this
Secondary Text
Secondary Text
More like this