/
WP Video Lightbox
WP Video Lightbox
Buttons X now supports WP Video Lightbox plugin for WordPress.
This feature is available since v1.8.0.
Step-by-step guide
Follow these steps to easily configure video lightbox:
- Go to buttons list page. Dashboard > Buttons X > Buttons.
- Edit a button or create a new one.
- Once on the button edit screen select 'Link' tab under 'Content' section (if not already selected).
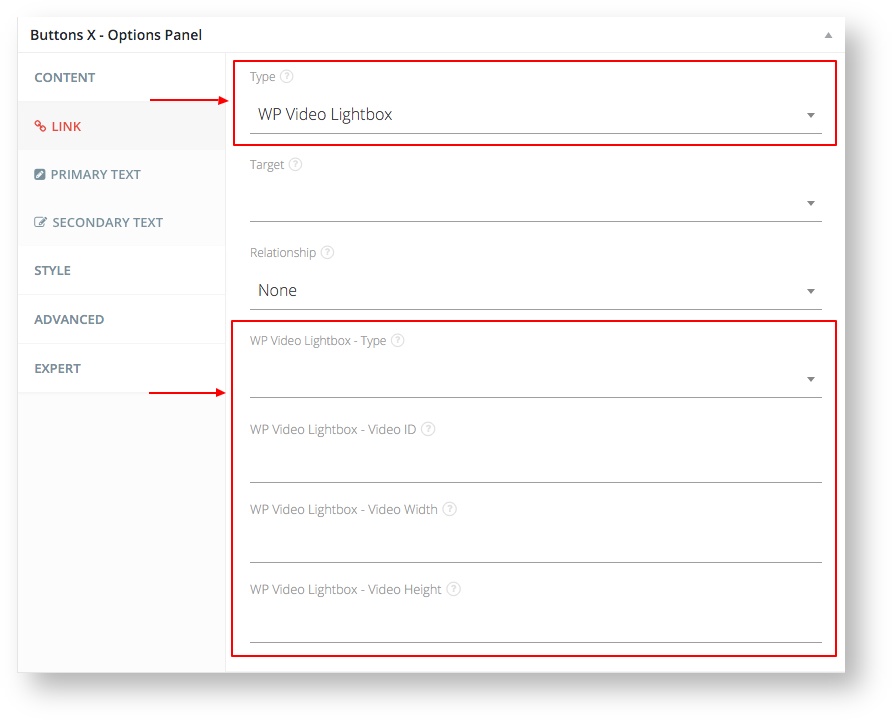
- Select 'WP Video Lightbox' under Link Type.
- Once you select 'WP Video Lightbox' as link type then various fields related to 'WP Video Lightbox' will become visible.
- 'WP Video Lightbox - Type' select field contains two options 'Vimeo' and 'Youtube'.
- 'WP Video Lightbox - Video ID' :
- Vimeo Video ID: If your Vimeo video url is "https://vimeo.com/151048570" then video id is 151048570.
- Youtube Video ID: If your Youtube video url is "https://www.youtube.com/watch?v=vqiABPHh1sA" or "https://youtu.be/vqiABPHh1sA" then video id is vqiABPHh1sA.
- 'WP Video Lightbox - Video Width'. Add video width (in pixels). Eg: 640. If left empty default width set in WP Video Lightbox settings will be used.
- 'WP Video Lightbox - Video Height'. Add video height (in pixels). Eg: 480. If left empty default height set in WP Video Lightbox settings will be used.
- Save the button after all options are configured.
- That's it! Now if someone clicks on this button then the video lightbox will open.
Related articles
, multiple selections available,