/
How To Create Morphed Video Button
How To Create Morphed Video Button
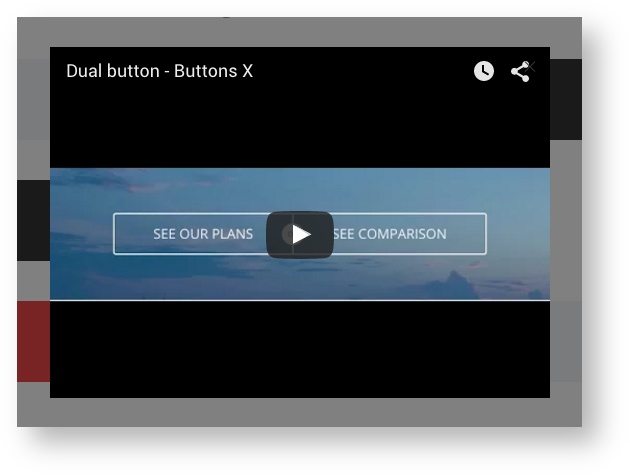
Looking to create a video button morphed style? Follow the instructions below.
Step-by-step guide
- First of all we need to create morphing content.
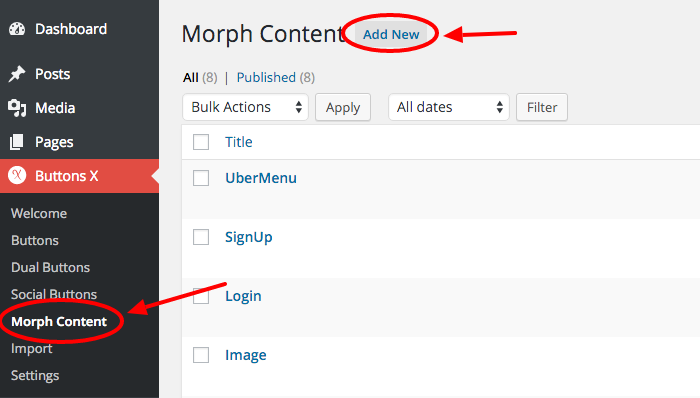
- To create morphing content visit 'Morph Content' page and click on 'Add New' button.
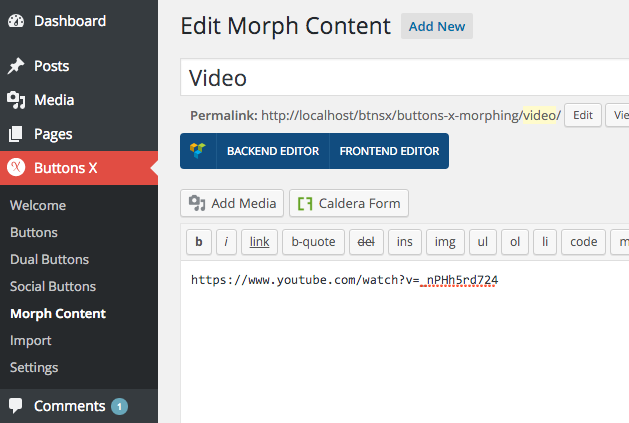
- Now we need to add our video. I will be using YouTube video. You are free to use any other video service. Now just add the video link in content area to display the video. After that save the content by clicking 'Publish' or 'Update' button.
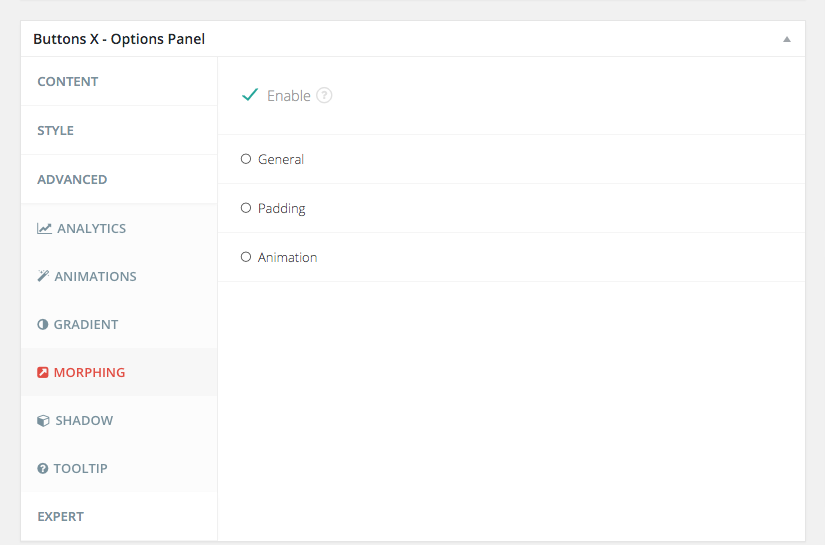
- We have our video ready so now we need to configure our button. Once you have created a button using Buttons X move over to 'Morphing' tab and enable button morphing.
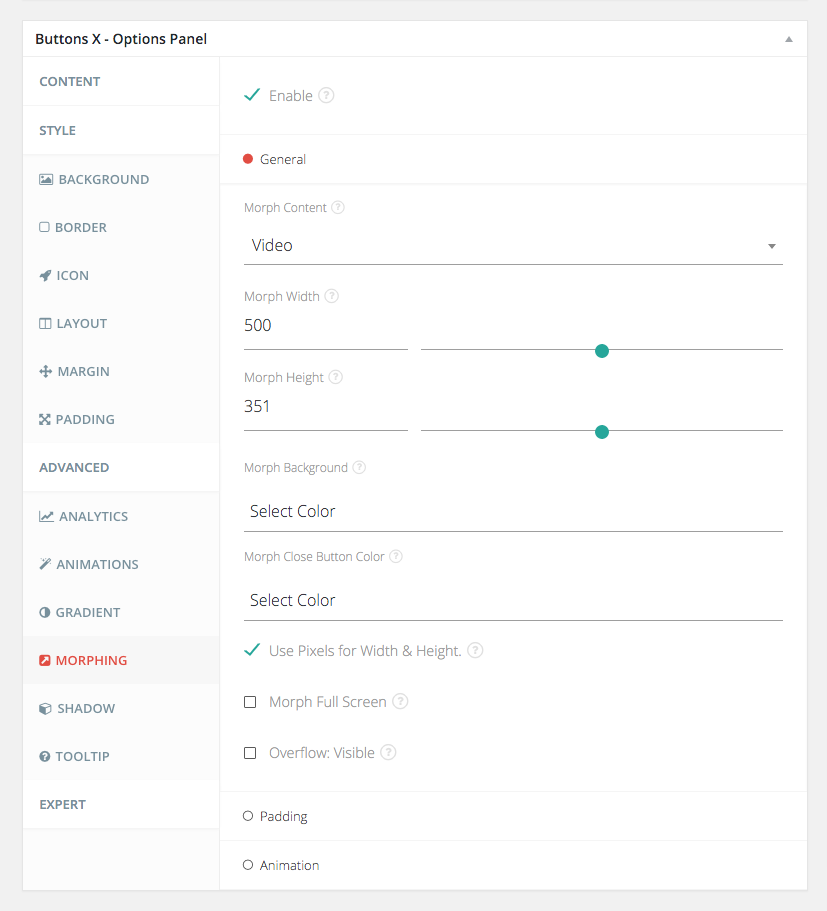
- Now we need to configure some general settings for our modal window (morphed button). So let's click the general tab and open up the settings. Under 'Morph Content' select the morph content page you created in step 3 above. I named it as 'Video' so I will select 'Video'.
Then you need to define the width and height of the modal window. By default width and height are considered as percentage values in respect to the user's screen size. But here I need my modal window to be equal to my video so I add 500 as value for 'Morph Width' and 351 for 'Morph Height' input field. Next check the 'Use Pixels for Width & Height' option. This means our modal window will be 500px wide and 351px tall which is equal to our video dimensions.
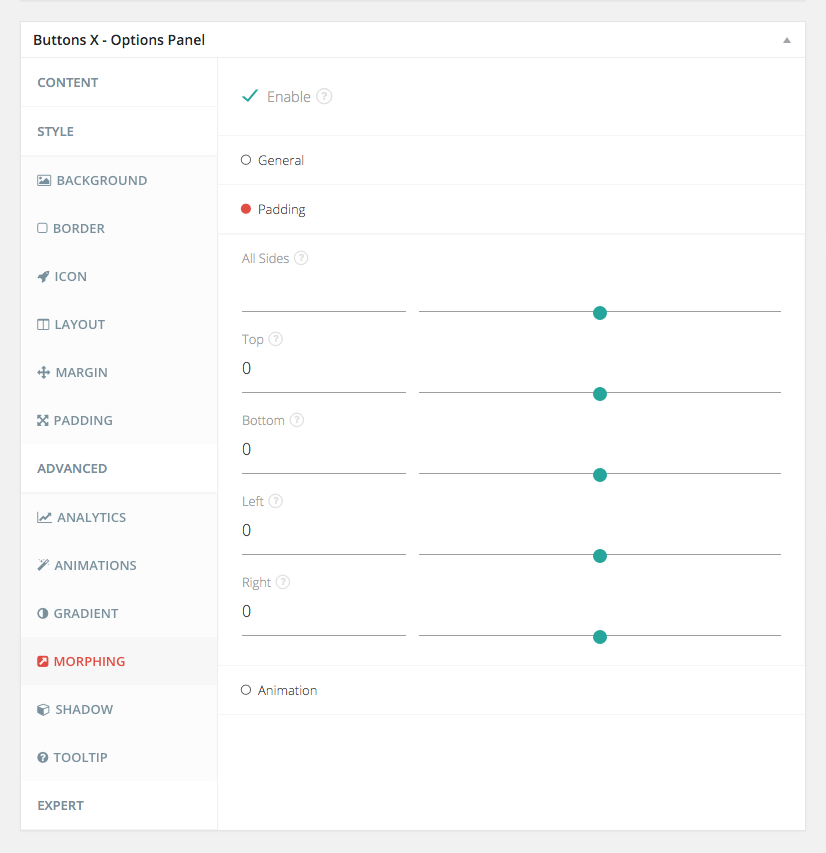
By default the button background colour is used for modal background. You can select a different background if required. - Next make sure the padding values are all set to 0.
- Now just save the button and place the button short code wherever you want this button to appear. That's it!
Animations for mobiles and tablets are disabled in order to have consistent behaviour across all devices.
Related articles