/
How To Create Morphed Uber Menu Button
How To Create Morphed Uber Menu Button
Looking to create a Uber menu button morphed style? Follow the instructions below.
Step-by-step guide
- First of all we need to create morphing content.
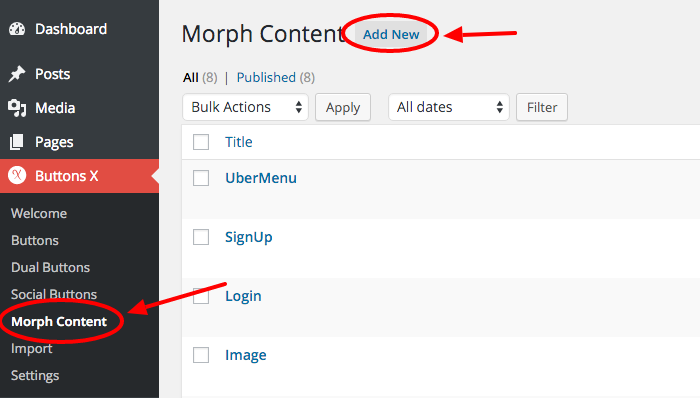
- To create morphing content visit 'Morph Content' page and click on 'Add New' button.
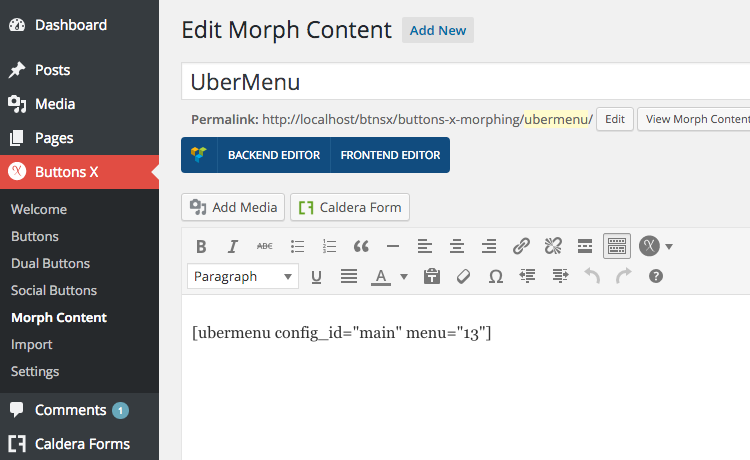
- Now we need to add our menu short code. Add the short code in the content area. After that save the content by clicking 'Publish' or 'Update' button. Since Uber Menu is a different plugin therefore I assumed here that you know how to create a menu using Uber Menu plugin.
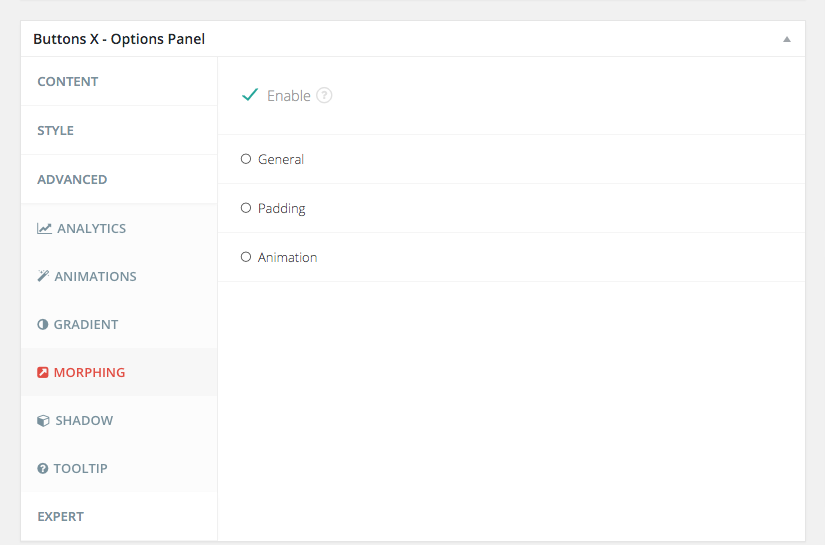
- We have our content ready so now we need to configure the button. Once you have created a button using Buttons X move over to 'Morphing' tab and enable button morphing.
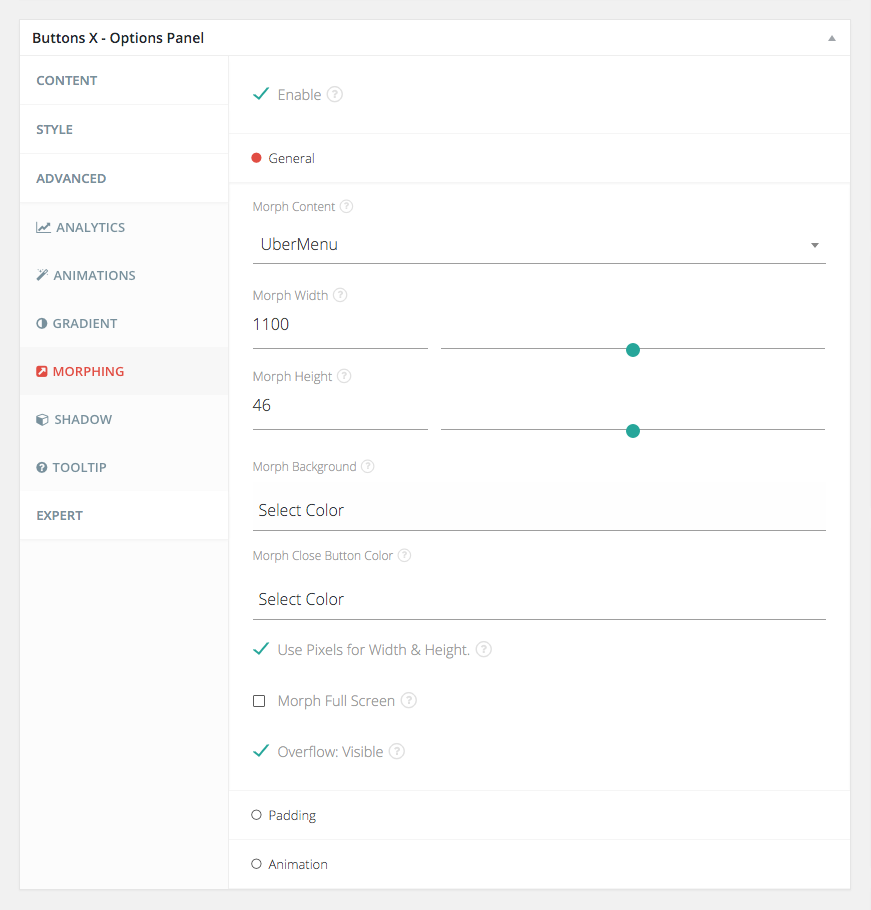
- Now we need to configure some general settings for our modal window (morphed button). So let's click the general tab and open up the settings. Under 'Morph Content' select the morph content you created in step 3 above. I named it as 'Uber Menu' so I will select 'Uber Menu'. Then you need to define the width and height of the modal window. By default width and height are considered as percentage values in respect to the user's screen size. I want my menu to be 1100 pixels wide so I enter 1100 as value for 'Morph Width' and I know that my menu is 46 pixels tall so 46 for 'Morph Height'. Now check the 'Use Pixels for Width & Height' option. Now last thing is to check the 'Overflow: Visible' checkbox. This makes sure that our menu's drop-downs are visible.
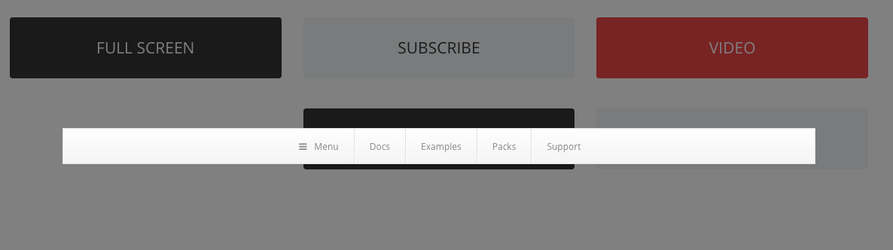
- Set the padding values to 0 and just save the button. Place the button short code wherever you want this button to appear. That's it!
Animations for mobiles and tablets are disabled in order to have consistent behaviour across all devices.
Related articles
, multiple selections available,
Related content
How To Create Morphed Full Screen Button
How To Create Morphed Full Screen Button
More like this
How To Create Morphed Login Button
How To Create Morphed Login Button
More like this
Creating a Simple Button
Creating a Simple Button
More like this
Primary Text
Primary Text
More like this